شاید شما هم همچنان این طرز تفکر را دارید که برای سنجش سرعت سایت و یا صفحات یک سایت، میبایستی از سرویسهای برخط اینترنتی استفاده کرد که مهمترین آنها GTMetrix باشد. اما شاید ندانید که همان مرورگری که در حال استفاده از آن هستید هم دارای قابلیتی برای انجام این سنجش هست. مرورگر مد نظر ما در این آموزش، گوگل کروم است. اما مرورگرهای دیگر مثل Firefox هم دارای این ویژگی البته با کمی تفاوت هستند.
مرورگرهای پیشرفته معمولاً دارای ابزاری با عنوان Developer Tools هستند. مرورگر گوگل کروم هم دارای همین امکان میباشد. اگر طراح حرفهای سایت باشید، قطعاً باید طریقهٔ کار کردن با آن را یاد داشته باشید. چرا که امکانات بیشماری در اختیار شما قرار میدهد که یکی از آنها بررسی سرعت باز شدن عناصر صفحات مختلف یک سایت اینترنتی است. با هم بیشتر با این ویژگی Developer Tools آشنا خواهیم شد.
پس ابتدا سایت مورد نظر خود را که میتواند سایت شخصی خودتان باشد را در مرورگر گوگل کروم باز کنید. برای باز کردن Developer Tools روشهای مختلفی وجود دارد. سادهترین کار این است که دکمهٔ F12 را از صفحه کلید فشار دهید. یا از دکمههای ترکیبی Ctrl+Shift+I استفاده کنید که پس از آن باید روی سربرگ Network کلیک کنید. پس مسیر آن به طور کلی به این صورت میشود: Chrome menu > More tools > Developer tools > Network
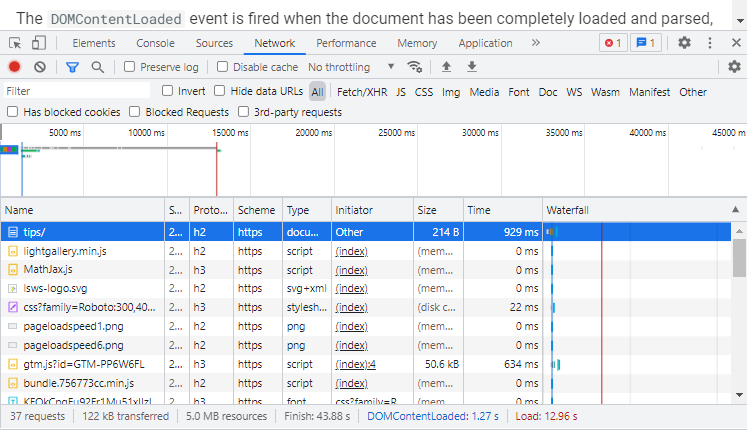
زمانی که سربرگ Network را باز کردید، اگر چیزی برای نمایش وجود نداشت، میبایستی یک بار صفحه را Refresh کنید (F5) تا یکی یکی عناصر صفحه بارگذاری شود و سرعت بارگذاری هر کدام هم محاسبه گردد. نتیجه چیزی شبیه به تصویر زیر خواهد شد.

الان سربرگ Network به دو قسمت افقی تقسیم شده است. قسمت اول که به صورت نمودار آبشاری میزان سرعت بارگذاری عناصر صفحه را نمایش میدهد. حالا جزء به جزء سرعت بارگذاری هر عنصر در قسمت دوم پایین سربرگ Network نمایش داده شده است.
اولین مورد در این جدول، مربوط به خود سند اصلی صفحهٔ وب است. مثلاً در تصویر بالا tips نشان دهندهٔ سندی با همین نام است. در ستون Time مدت زمان لود شدن همان فایل یا سند نمایش داده شده است. حالا آن سند ممکن است روی خود سرور سایت قرار داشته باشد. یا اینکه روی یک سرور دیگر باشد؛ یعنی مثلا از روی یک سرور دیگر روی اینترنت بارگیری شده باشد. فرقی نمیکند.
برای هر کدام از عناصر همین مدت زمان طول کشیدن لود در ستون Time نمایش داده شده. نوار افقی پایین هم مربوط به اطلاعات کل بارگذاری عناصر صفحه وب است. مثلاً روبروی عبارت Load که به رنگ قرمز هم هست، عدد 12.96 s را درج کرده است. یعنی حدود 13 ثانیه طول کشیده که در کل این صفحه بارگذاری شود! به نظر میرسد که زمان نسبتا زیادی است که البته باید حجم 5 مگابایتی صفحه را هم دید. اما ممکن است که بازدید کننده متوجه کم بودن سرعت نشود. چرا که اگر حتی یکی از فایلهای مرتبط با صفحه کند عمل کند، این عدد افزایش چشمگیر خواهد داشت.
معمولاً در مواقعی که در پردازش یک فایل مشکلی وجود دارد یا منابع سرور یا هاست شما کم است و یا آن فایل کند، از روی یک سرور دیگر بارگذاری میشود، سرعت Load کل صفحه افزایش خواهد یافت. اگر خواسته باشید آن فایل یا اسناد کند را پیدا کنید، باید به جدولی که تک تک عناصر در آن آورده شده بود مراجعه کنید و در حالی که چشمتان به ستون Time است، لغزنده را به سمت پایین بکشید. سپس متوجه خواهید شد که کدام عنصر Time زیادی را به خود اختصاص داده است و باید آن را بررسی کنید.
در خیلی از مواقع با یک بررسی ساده به روشی که خدمت شما آموزش داده شد، میتوانید متوجه شوید که آیا واقعاً سرعت سایت شما کم است و علت آن چیست. البته در نظر داشته باشید که مشکلات دیگری که روی شبکهٔ فیمابین رایانهٔ شما و سرور سایت شما ممکن است وجود داشته باشد، میتواند مسبب بروز این کاهش سرعت باشد، که البته تمام این علل مربوط به سرور سایت شما نیست.
این مشکل ممکن است از اینترنت محلی شما و یا تنظیمات رایانهٔ شما هم باشد. یا حتی ISP شما برای مدتی دچار مشکل شده باشد یا حتی اینترنت کل کشور دچار مشکل شده باشد. به همین دلیل است که بهتر است از چند نقطه مکان فیزیکی مختلف اقدام به انجام این تست کنید. به همین دلیل است که خیلی از توسعه دهندگان همچنان سعی میکنند از سرویسهای اینترنتی بررسی سرعت سایت استفاده کنند که از چند Client مختلف برای انجام این قبیل تستها استفاده میکنند.

